If you are using Google Label Manager to control tags for your website and want to set up the Facebook pixel, follow these steps:
 Check if your pixel is working:
Once you’ve uploaded all your events, you should check if your pixel is firing correctly. To check that your pixel is working properly on your live site:
Check if your pixel is working:
Once you’ve uploaded all your events, you should check if your pixel is firing correctly. To check that your pixel is working properly on your live site:
Install the Facebook pixel base code:
- Open your Google Tag Manager.
- Select your website’s container, then click Add a new tag.
- Click Custom HTML Tag.
- Give it a name.
- In Facebook, go to your Facebook pixel page.
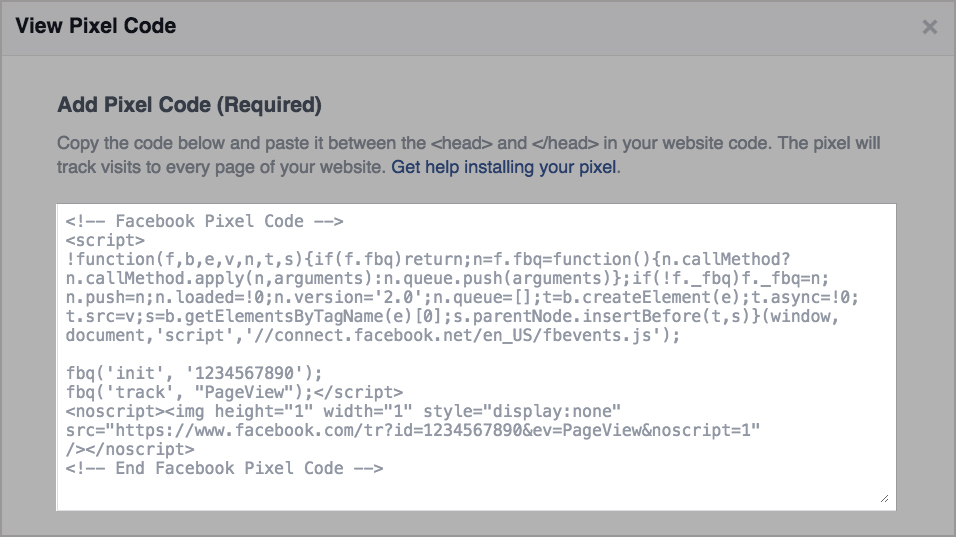
- Click Actions > View Pixel Code.
- Copy the entire pixel base code, as seen below.

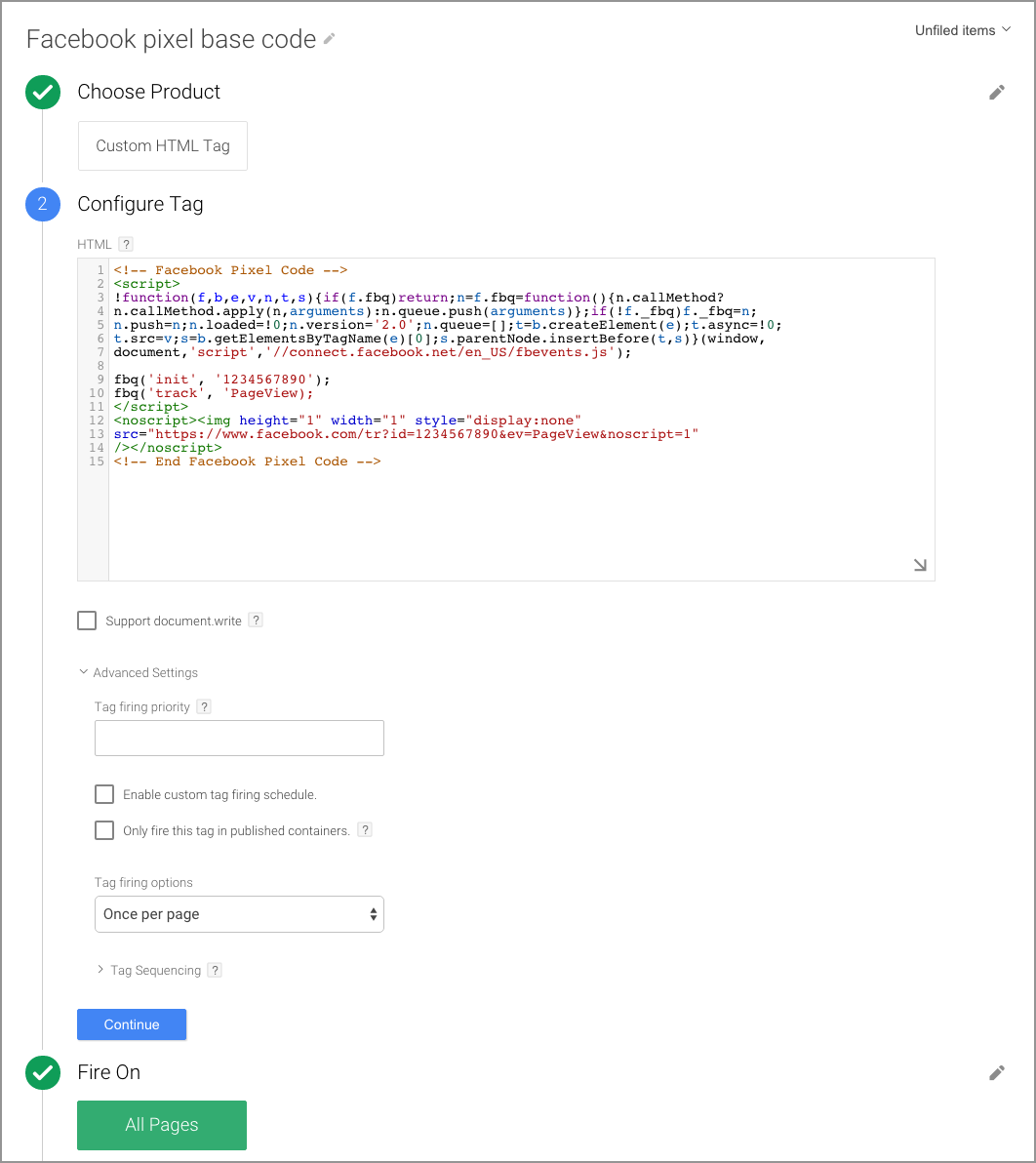
- Back in Google Tag Manager, paste the code in the HTML container.
- Click the Advanced Settings dropdown and select Once per page under Tag firing options.
- Under Fire On, select All Pages.

- Click Create Tag.
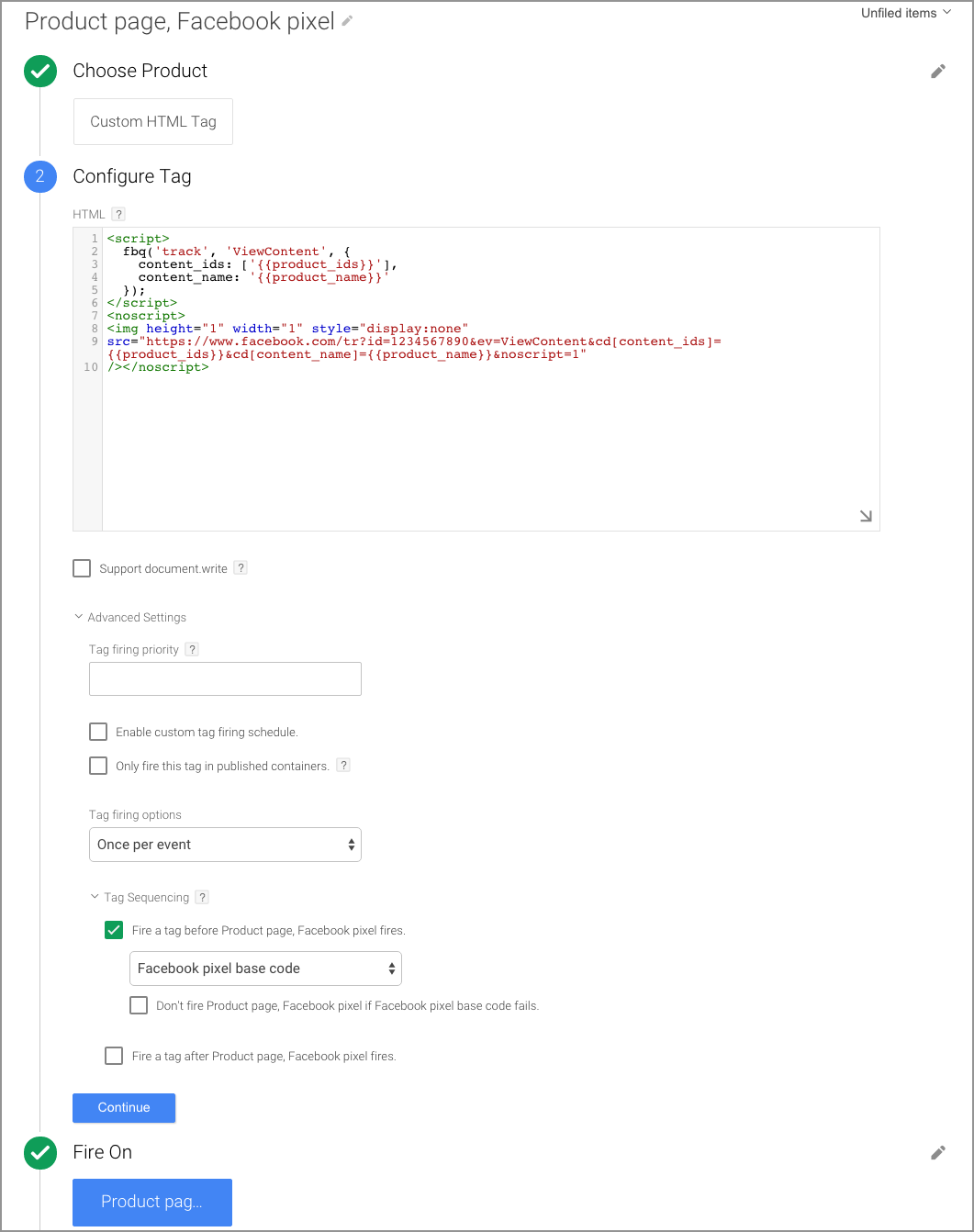
- Now that you have your base code set, you can create specific tags for the different types of pages and events on your website (ex: product page, add to cart button, purchase page). First, create a new custom HTML tag.
- Name your tag, then insert just the snippet of code relating to that event, plus any other variables you want to track. Keep in mind your variables (ex: product_ids and product_name) may be different from the example below.
- Under Advanced Settings, select Once per event under Tag firing options.
- Under Tag Sequencing check the box and select your base code tag, to ensure this tag fires after your base code.
- Under Fire On, select the trigger that makes sense for your site.
- Click Create Tag.

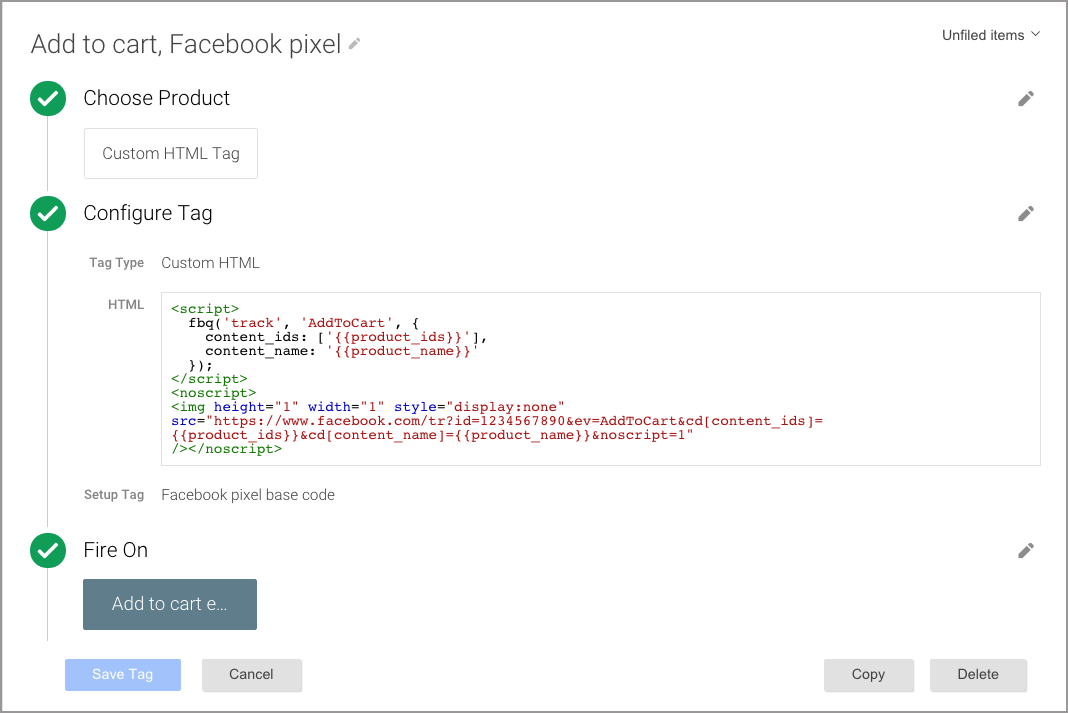
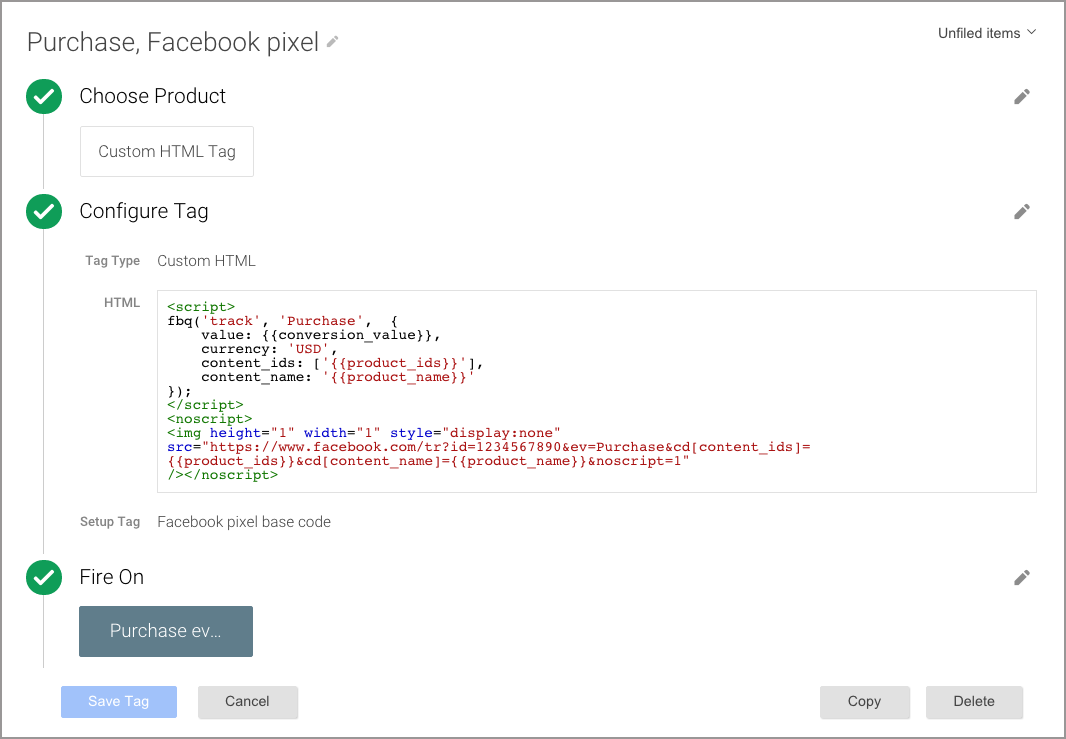
- In the same way, create tags for the other events on your website (ex: add to cart, purchase). See the examples below for a typical website.


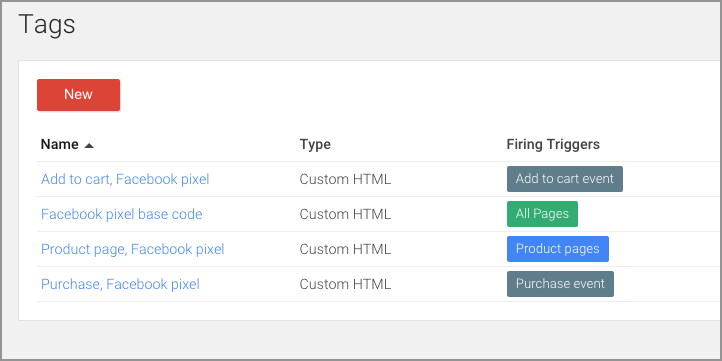
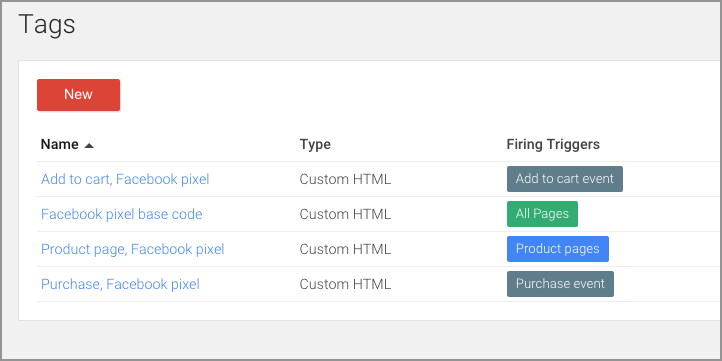
- When you’re done, your Facebook tags list could look something like the example below. Click Publish to push the tags live.
 Check if your pixel is working:
Once you’ve uploaded all your events, you should check if your pixel is firing correctly. To check that your pixel is working properly on your live site:
Check if your pixel is working:
Once you’ve uploaded all your events, you should check if your pixel is firing correctly. To check that your pixel is working properly on your live site:
- Navigate to the web page the pixel was placed on. If it’s working, the pixel will send information back to Facebook and you’ll be able to see activity in the Facebook Pixel page in your Ads Manager. Your pixel’s status will also be set to Active. Keep in mind that the activity column reports all conversion events regardless of whether or not these events are associated with an ad.

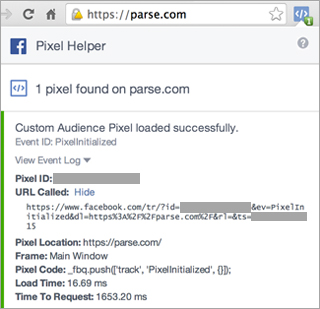
- If it didn’t work (No activity yet, No recent activity), use the Facebook Pixel Helper to troubleshoot the problem. Keep in mind you have to be using the Chrome browser for it to work. Once the Pixel Helper is installed, a small icon will appear next to your address bar. Navigate to your website in your Chrome browser and click the Pixel Helper icon.

- The popup will tell you what pixels were found on the page and whether they have loaded successfully. If not, it’ll give you tips on why it may have failed.