Big Data is the next big thing. You probably hear that a lot lately. And it’s quite obvious that your Big Data strategy requires data, and data requires tags. But, do your tags slow down your page load times? On this post, we’ll talk about how Google Tag Manager affects page rendering.
Why are faster websites better?
Developing a fast website will allow your company to obtain:
 Then, you can gather this data and send it back to Google Analytics for further analysis, and could be used for generating useful reports of a real user on desktop and mobile from a wide variety of different network.
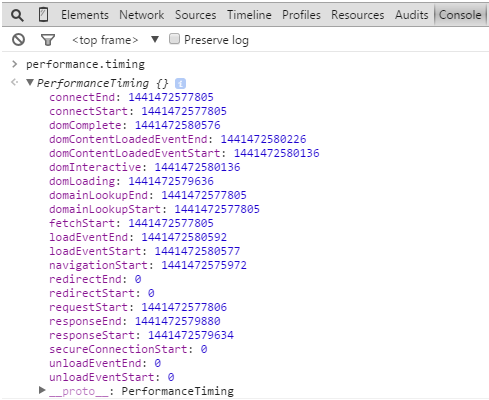
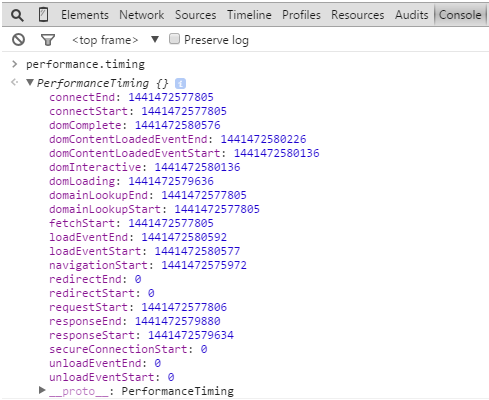
Here is a performance.timing object in Google Chrome
Then, you can gather this data and send it back to Google Analytics for further analysis, and could be used for generating useful reports of a real user on desktop and mobile from a wide variety of different network.
Here is a performance.timing object in Google Chrome
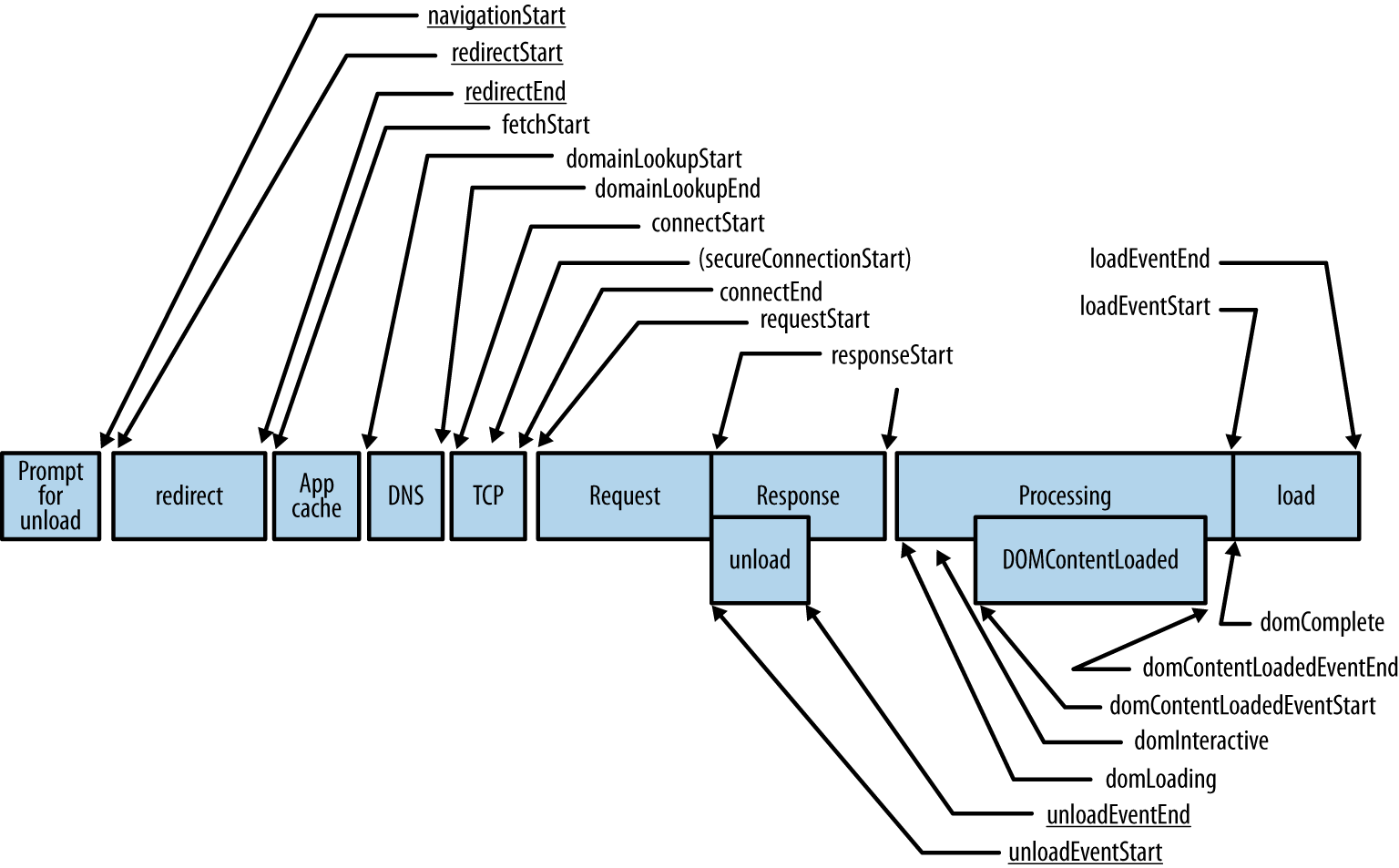
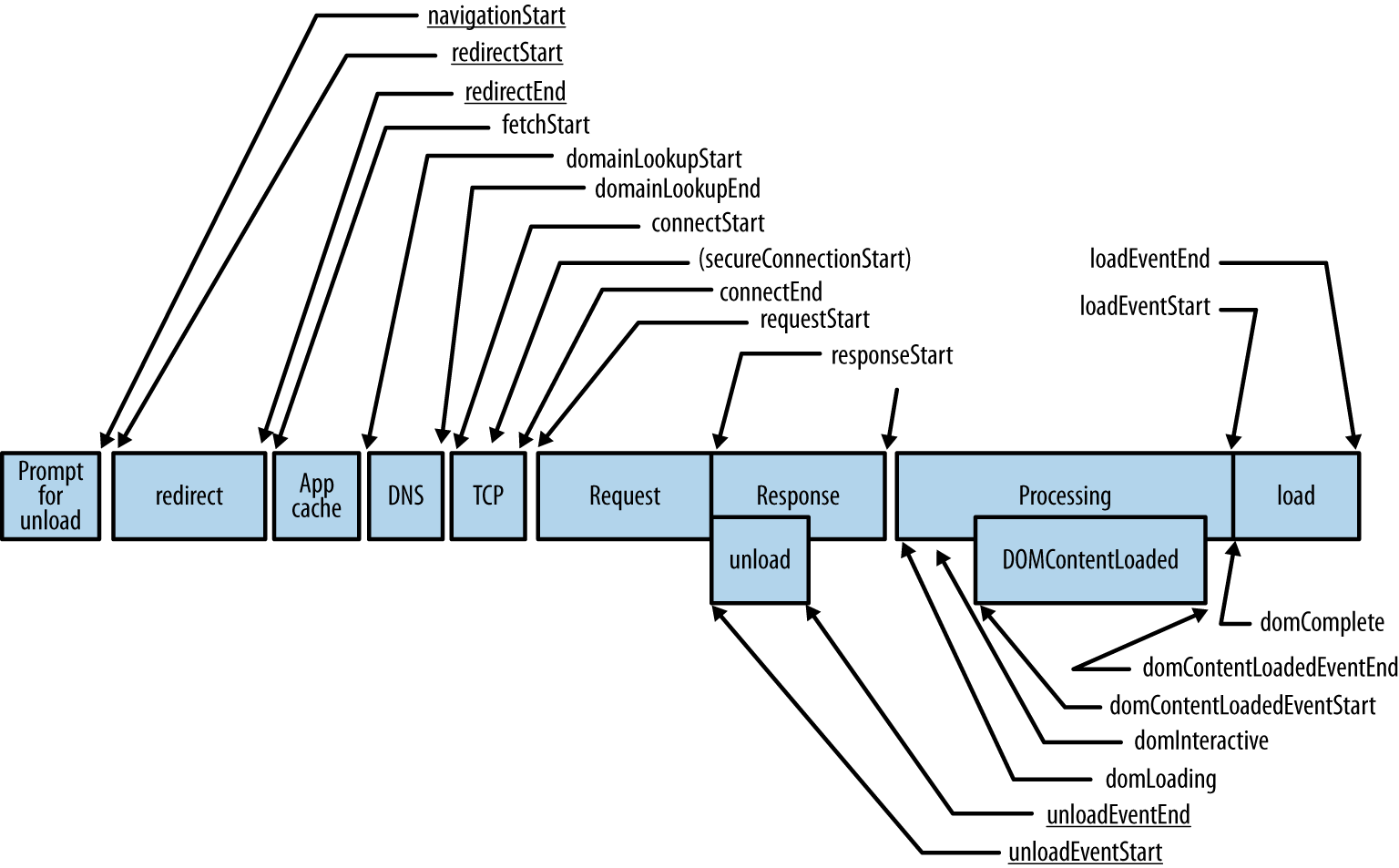
 But, what are the best metrics to measure? We recommend taking the metrics that correspond to page usability. The browser paints the page when the render tree is constructed, which means, the DOM and CSSOM are loaded. As a best practice, you should be listening for domContentLoadedEventEnd, it is when the DOM ready event is fired.
To conclude, every company should care about how their website performs because a faster website is not only a top ranking factor for Google and other search engines, but it is also a known influencer in conversion rates.
But, what are the best metrics to measure? We recommend taking the metrics that correspond to page usability. The browser paints the page when the render tree is constructed, which means, the DOM and CSSOM are loaded. As a best practice, you should be listening for domContentLoadedEventEnd, it is when the DOM ready event is fired.
To conclude, every company should care about how their website performs because a faster website is not only a top ranking factor for Google and other search engines, but it is also a known influencer in conversion rates.
- better conversion rates
- increase of pageviews
- increase of filled forms
- better search engine rankings
- lower server bandwidth costs
- lower website abandonment rates
- happiest customer
- customer loyalty
 Then, you can gather this data and send it back to Google Analytics for further analysis, and could be used for generating useful reports of a real user on desktop and mobile from a wide variety of different network.
Here is a performance.timing object in Google Chrome
Then, you can gather this data and send it back to Google Analytics for further analysis, and could be used for generating useful reports of a real user on desktop and mobile from a wide variety of different network.
Here is a performance.timing object in Google Chrome
 But, what are the best metrics to measure? We recommend taking the metrics that correspond to page usability. The browser paints the page when the render tree is constructed, which means, the DOM and CSSOM are loaded. As a best practice, you should be listening for domContentLoadedEventEnd, it is when the DOM ready event is fired.
To conclude, every company should care about how their website performs because a faster website is not only a top ranking factor for Google and other search engines, but it is also a known influencer in conversion rates.
But, what are the best metrics to measure? We recommend taking the metrics that correspond to page usability. The browser paints the page when the render tree is constructed, which means, the DOM and CSSOM are loaded. As a best practice, you should be listening for domContentLoadedEventEnd, it is when the DOM ready event is fired.
To conclude, every company should care about how their website performs because a faster website is not only a top ranking factor for Google and other search engines, but it is also a known influencer in conversion rates.